Storybookとは?Next.js(React)での使用方法について解説
作成日: 2023-4-25
更新日: 2023-9-28
.png&w=3840&q=75)
この記事を読んだ後に理解できること
- Storybookの概要
- Storybookの導入方法
- Next.js(React)での使用方法
Storybookとは
フロントエンド開発で使われている部品のカタログです。
Web開発では、ヘッダーやボタンなどの部品を組み合わせて開発を行なっています。
この部品のことをコンポーネントと呼んだりします。
Storybookを使うとそのコンポーネントがどんなデザインか、どんな挙動をするかの確認ができます。
使いたいコンポーネントをStorybookを通してすぐに見つけることができるのでは開発が楽になります。
ちなみに自分の開発チームではStorybookを使っていないので、プロダクトから良さげなコンポーネントを探す旅に出かける必要があります。
めちゃくちゃめんどくさいです。
Storybookの導入方法(Next.js)
導入方法
Storybookは既存プロジェクトでのみ使用可能です。
あらかじめ作成してあるNext.jsアプリケーションのルートディレクトリに移動してください。
本記事でのNext.jsの環境は以下となっています。
- next: 12.3.1
- node: 16.19.0
- npm: 7.24.2
以下コマンドを入力します。
$ npx storybook init
Storybook側でフレームワークとかを検知してくれます。
設定方法
Storybookはプロジェクトで採用しているCSSフレームワークによって設定方法が異なります。
今回は、tailwind cssでのSrorybookの設定方法を解説します。
なお、tailwind cssの導入については解説を省略します。
まずは、concurrentlyをインストールします。
このパッケージを利用することで複雑なコマンドを実行することができます。
$ npm install --dev concurrently
インストールが完了したらpackage.jsonのスクリプトに以下を追加します。
"scripts": {
"storybook": "concurrently \"yarn:watch:*\"",
"build-storybook": "concurrently \"yarn:build:*\"",
"build:css": "npx tailwindcss -i ./styles/globals.css -o ./public/tailwind.css",
"build:storybook": "build-storybook",
"watch:css": "npx tailwindcss -i ./styles/globals.css -o ./public/tailwind.css --watch",
"watch:storybook": "start-storybook dev -p 6006"
},
buils:cssやwatch:cssのcssファイルはプロジェクトによって配置場所が違うと思うので、適宜書き換えてください。
./storybook/preview.jsにcssファイルをimportします。
// 追加
import '../styles/globals.css';
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}
ここまでで準備は完了です。
stories配下にStorybookで取り扱いたいコンポーネントを追加します。
今回はDevHarryのヘッダーをStorybookで表示します。
まずは、stories/Header.stories.tsxを作成します。
import { ComponentMeta } from '@storybook/react'
import Header from '../components/organisms/Header'
export default {
title: 'Header',
component: Header
} as ComponentMeta<typeof Header>
export const NomalHeader = () => {
return (
<Header />
)
}
titleで左のメニューバーの設定ができます。
export const 'Storybookで表示したいコンポーネント名'で関数を書きます。
コマンドでStorybookを起動します。
$ npm run storybook
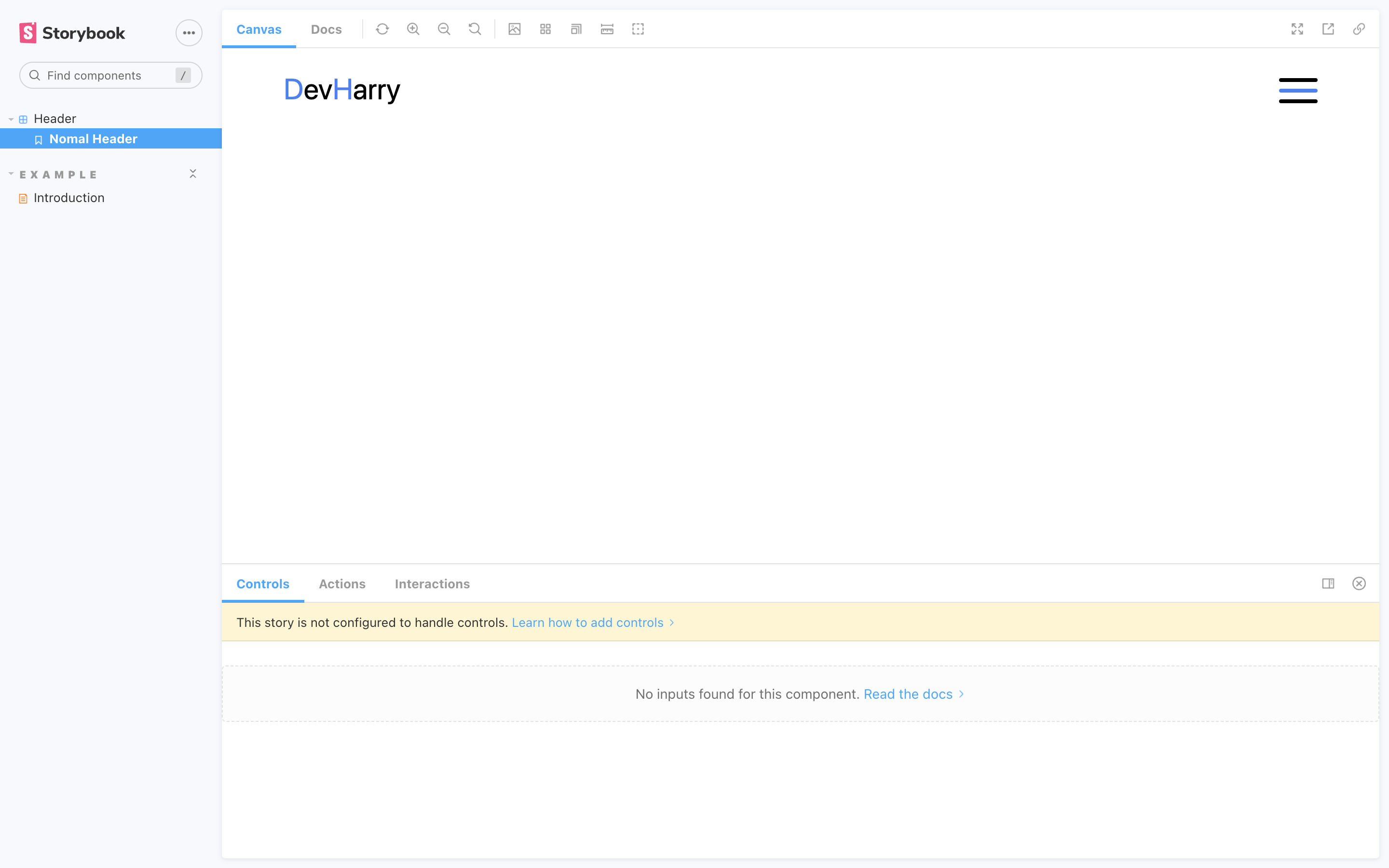
今回のケースでは、以下のような表示がされます。
ちなみにですが、node: 18でstorybookを動かしたところ、以下のエラーが表示されました。
Error: error:0308010C:digital envelope routines::unsupported
~略~
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
opensslに互換性がないことによるエラーのようです。
node: 16では動作確認ができています。
さいごに
今回は、Storybookの導入、設定方法について解説しました。
Storybookは便利なのですが、コンポーネントを追加するたびにStorybookも追加する必要があるため、開発の工数は余計にかかります。
若干の手間はかかりますが、プロダクトのコンポーネントの数が増えてきたときに手軽に挙動、スタイルを簡単に確認することができるので、長い目で見ると非常に重宝できるツールです。
開発人数が多めなら積極的に使いたいですね。