CORSとは?同一オリジンポリシーを踏まえて理解する
作成日: 2023-4-25
更新日: 2023-9-28
.png&w=3840&q=75)
この記事を読んだ後に理解できること
- オリジンについて
- 同一オリジンポリシーについて
- CORSについて
CORSを理解する前に
CORSを理解するにあたっては、2つの前提知識が必須になります。
それが
- オリジン
- 同一オリジンポリシー
になります。
この記事では、
- オリジンの解説
- 同一オリジンポリシーの解説
- CORSについて解説
の構成で解説をします。
オリジンとは
オリジンはスキーム、ホスト、ポート番号によって定義されます。
スキームとはプロトコルのことです。
httpとかhttpsが該当します。
ホストはドメインのことです。
ポート番号は、ホストへの入り口みたいなものです。
普段見るwebサイトのURLには記載がないので意識しないですが、裏側でポート番号が指定されています。
例えばは以下のオリジンはhttpsがスキーム、dev-harry-next.comがホスト、ポート番号が8000になります。
https://dev-harry-next.com:8000
同一オリジンポリシーとは
あるオリジンからのスクリプト等により、他のオリジンにあるリソースにアクセスする方法を制限するものです。
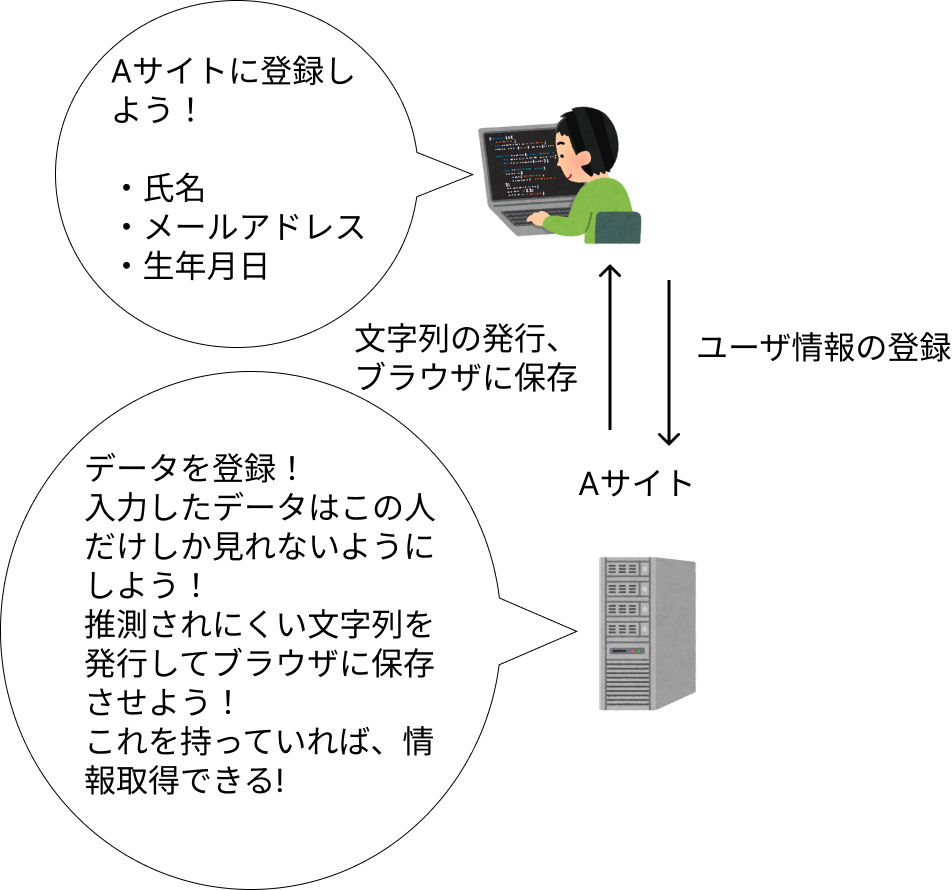
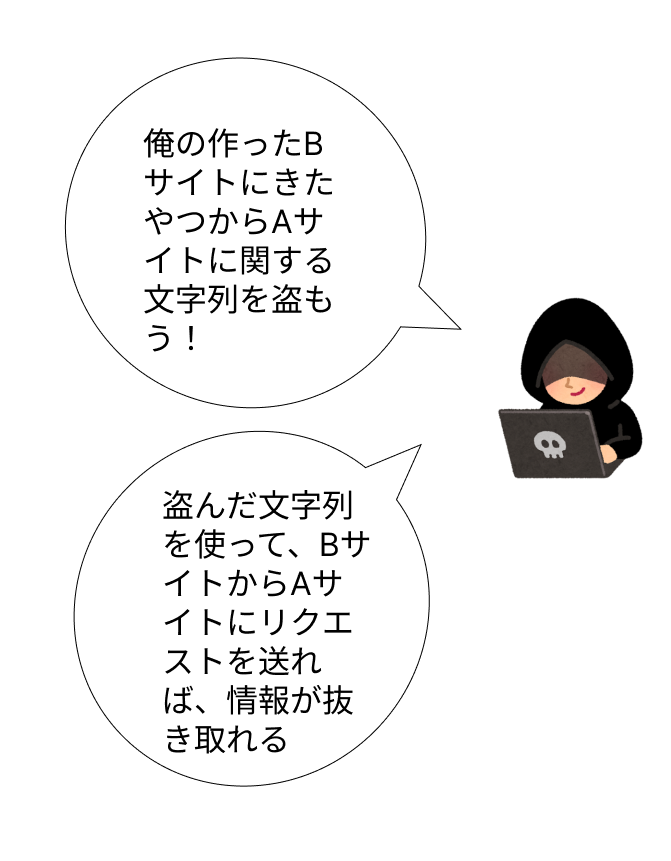
理解しづらいと思うので、図解してみました。
ひと昔前のブラウザは同一オリジンポリシーが存在していませんでした。
そのため、悪意あるオリジン(Webサイト)から他のオリジンのリソースを取得する行為が可能でした。


このような歴史的な背景から同一オリジン以外からのリソースの取得はブラウザ側でブロックするようにしました。
これが同一オリジンポリシーになります。
CORSとは
CORSとは、Cross-Origin Resource Sharingの略で「オリジン間リソース共有」を意味します。
要は、異なるオリジンからでもリソースを共有できるようにする仕組みです。
Webの発展に伴い、API機能のみ提供するサービスが登場したりと異なるオリジンでもリソースを共有できる仕組みが必要になりました。
リソースを提供するAPIで異なるオリジンからのリクエストを許可する設定を行い、新たなhttpヘッダーを追加します。
この追加したhttpヘッダーにより、ブラウザ側でリソースの取得を許可するか判断できるようになります。
これはサーバ側で設定の必要があります。
例えばRuby On Railsで作ったAPIアプリケーションであれば、rack-corsというgemを使うことでヘッダーに設定を追加することができます。
$ gem install rack-cors// config/initializers/cors.rb
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins '*'
resource '*', headers: :any, methods: [:get, :post, :patch, :put]
end
end
ちなみにですが、この設定はどのオリジンからでもリソースへのアクセスを許可しているので、よくない設定方法です。