VS CodeでGitHub Copilotを使う方法: 特徴と使い方について解説
作成日: 2023-4-25
更新日: 2023-9-28
.png&w=3840&q=75)
- この記事を読んだ後に理解できること
- GitHub Copilotについて
- GitHub Copilotの料金体系について
- 個人アカウントの場合
- organizationアカウントやEnterpriseアカウント
- Visual Stadio Codeでの利用、設定方法
- GitHub Copilotを有効にする
- Visual Stadio Codeでの設定
- さいごに
目次
この記事を読んだ後に理解できること
- GitHub Copilotの概要について
- GitHub Copilotの料金体系について
- VS codeでの設定方法について
GitHub Copilotについて
GitHub Copilotとは、コーディングのお手伝いをしてくれるAIです。
ChatGPTを開発しているOpenAIとGitHubが共同開発しています。
普段使っているエディタにインストールして使う事ができます。
例えば、VS codeにGitHub Copilotをインストールするとコーディングやコメント時に候補が表示されるようになります。
複数の言語に対応していますが、Python、JavaScript、TypeScript、Ruby、Go、C#、C++でのコーディングに適しています。
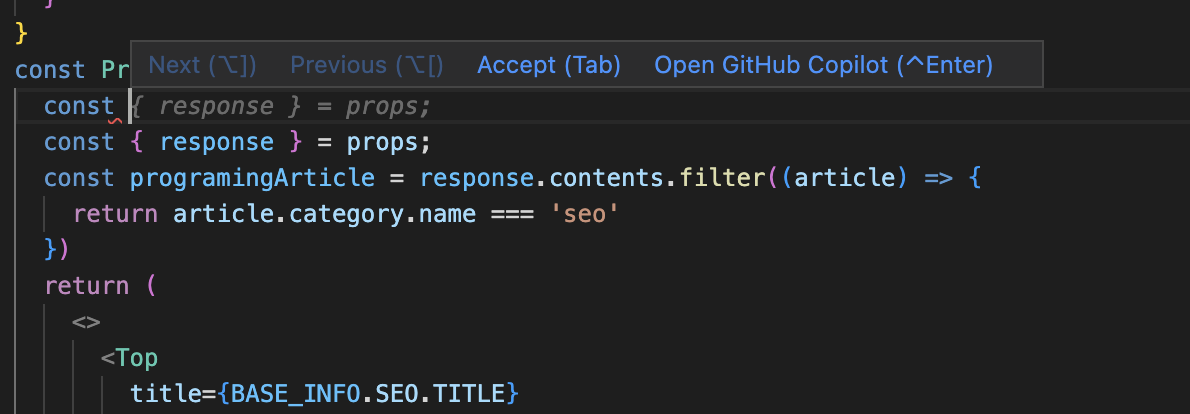
以下のようにGitHub Copilotが候補をグレーアウトの状態で出してくれます。
tabキーを押せば、GitHub Copilotの提案を受け入れる事ができます。
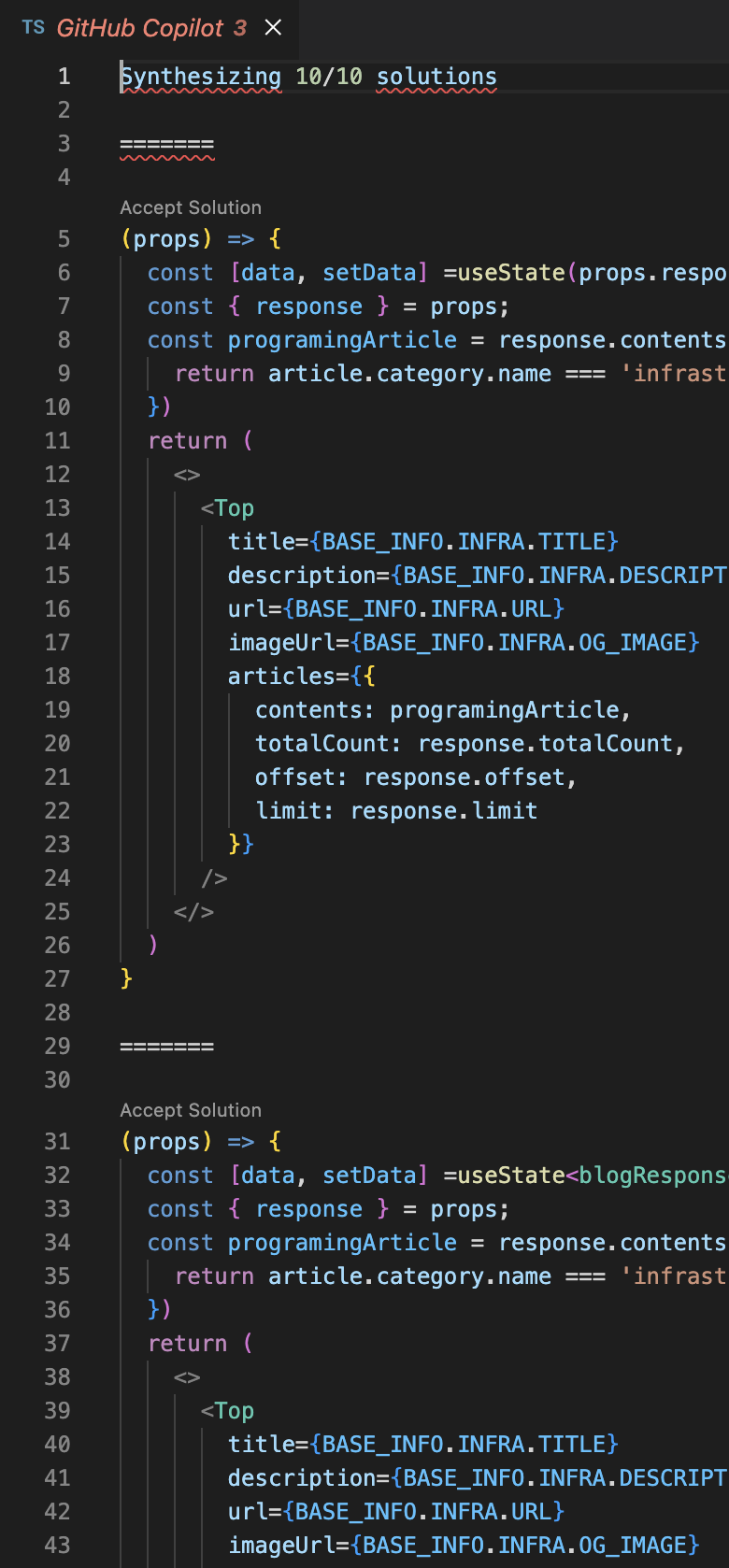
一番右に表示されているOpen GitHub Copilot を選択すると、GitHub Copilotが提案する候補一覧を見ることができます。
GitHub Copilotの料金体系について
GitHub Copilotは2つの料金体系が存在しています。
個人アカウントの場合
個人アカウントの場合は、Copilot for Individualsプランを利用する事ができます。
現在(2023/3/26日時点)は1ヶ月契約で$10、1年契約で$100(2ヶ月無料)のサブスプリクション契約で利用することができます。
なお、Copilot for Individualsは最初の2ヶ月間(60日間)は無料で利用する事ができます。
※60日を経過した場合は、自動でサブスクリプション契約による料金が発生します。
この2ヶ月の間に契約を解除すれば、料金がかかることはありません。
organizationアカウントやEnterpriseアカウント
organizationアカウントやEnterpriseアカウントはCopilot for Businessプランが利用できます。
現在(2023/3/26日時点)は1ユーザあたり、1ヶ月$19のサブスプリクション契約で利用することができます。
なおこの1ユーザあたりの1ユーザは組織単位ではなく、組織内のそれぞれのユーザに対して発生する料金になります。
なので、1チームに10人のエンジニアがいれば、$190かかります。
Copilot for Individualsより料金体系が高めに設定されています。
ポリシー管理機能やビジネスでの利用を想定しています。
Visual Stadio Codeでの利用、設定方法
GitHub Copilotを有効にする
1.GitHubにアクセスし、ログインする。
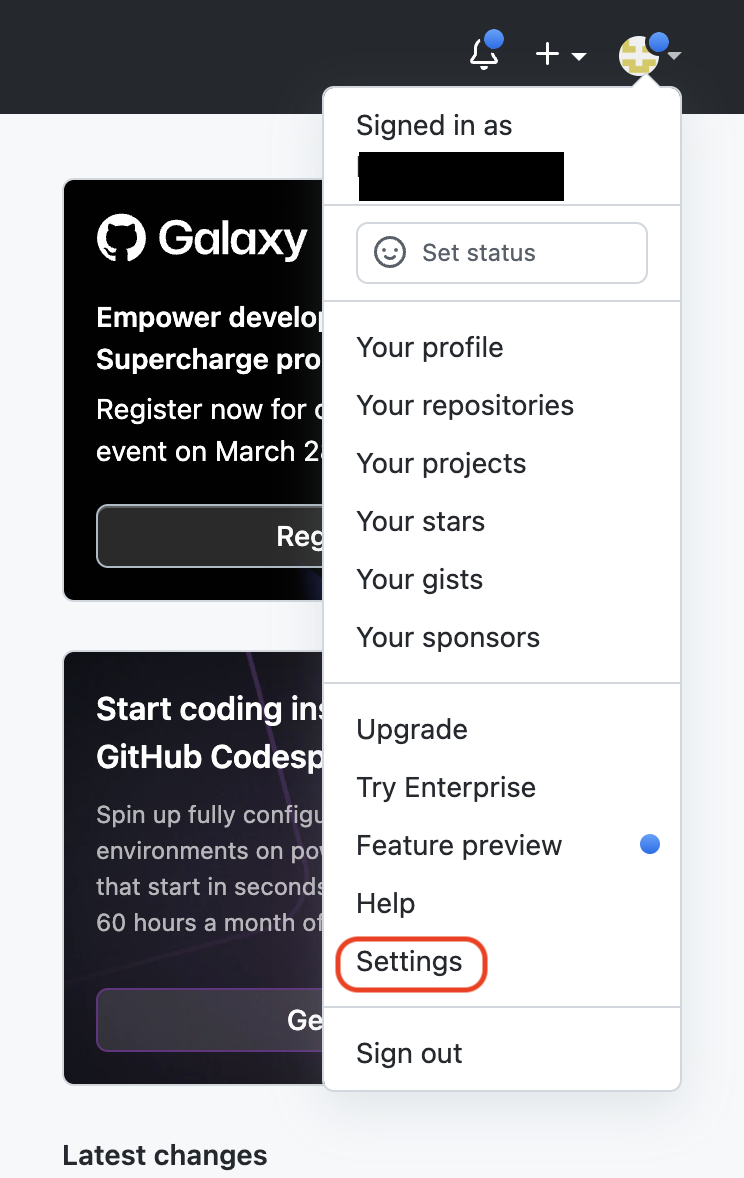
2.ユーザアイコンをクリックして、メニューを開く
3.settingsをクリックする
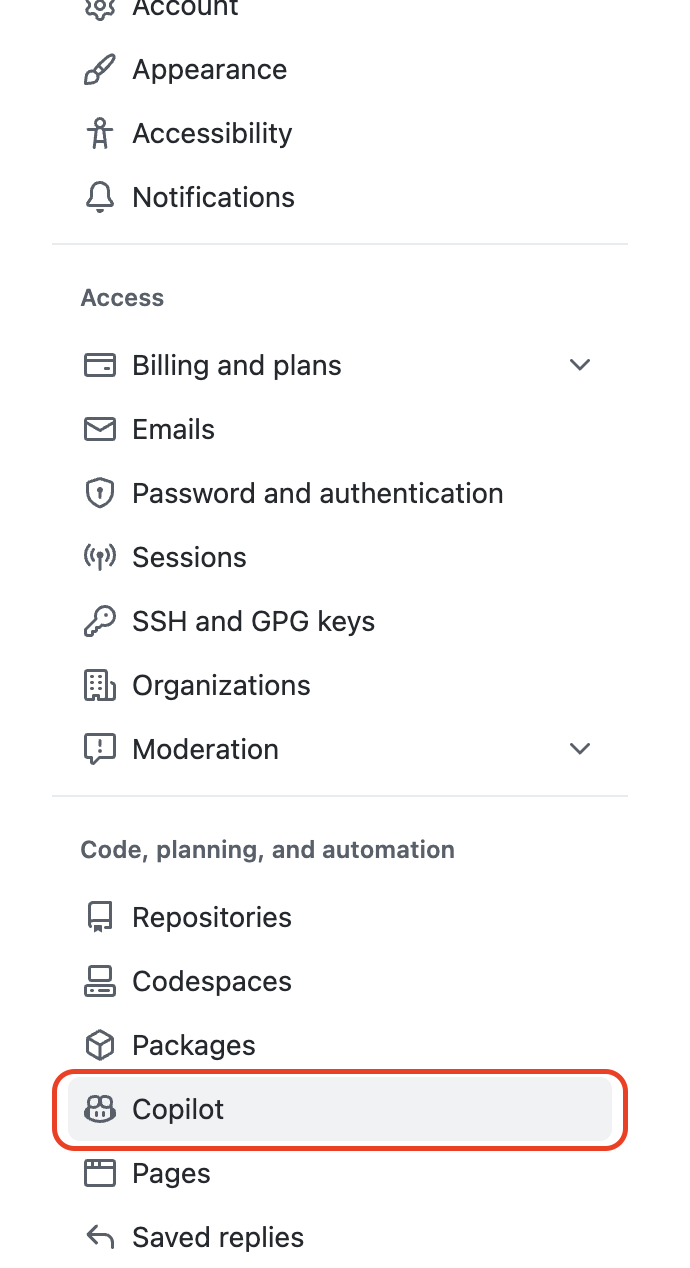
4.左側メニューからcopilotを選択する
5.以下画面が開かれたら中央にあるTry Copilot free for 60 days をクリックする
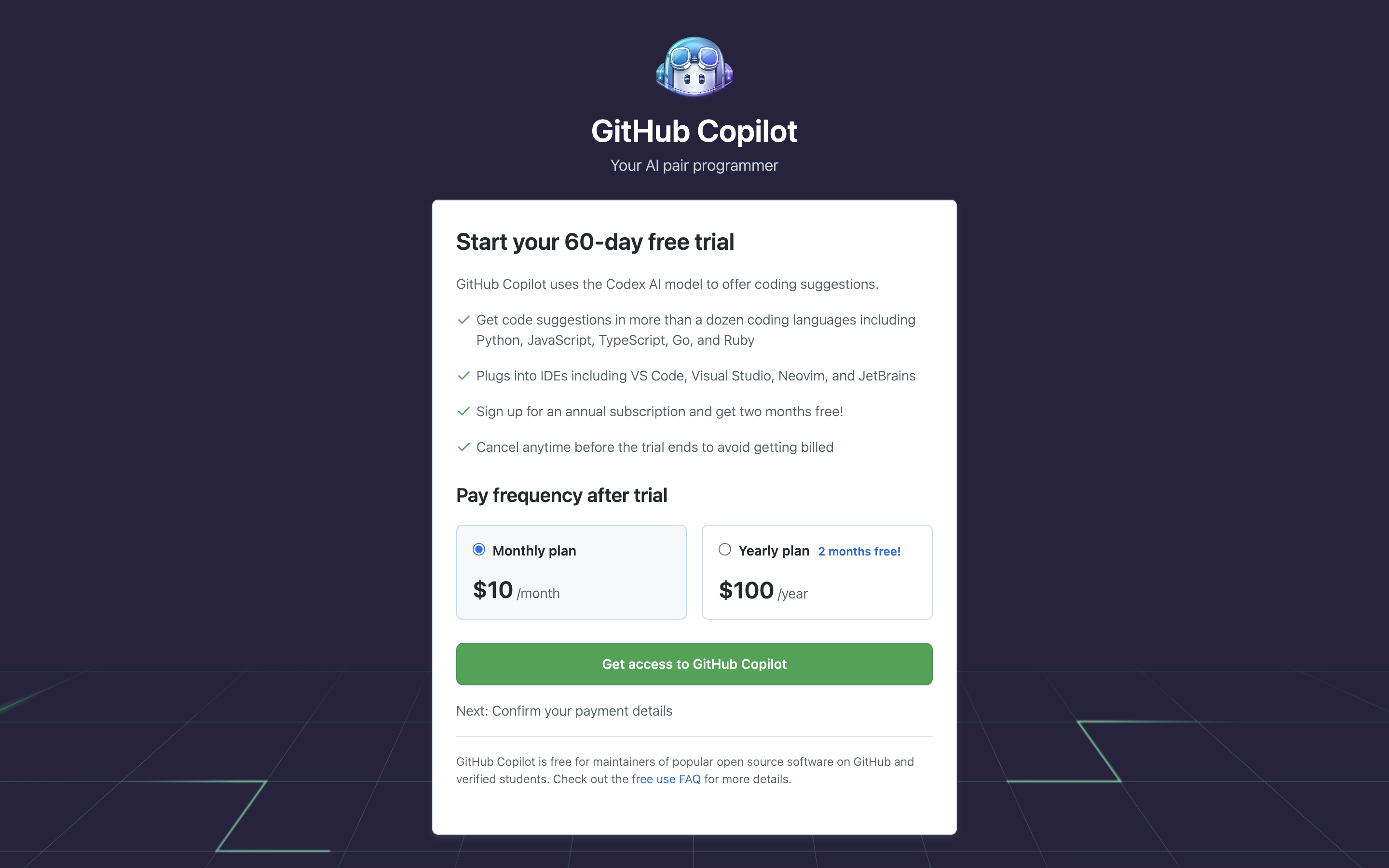
6.以下の画面に遷移したら支払い方法を選択する
先ほども記載しましたが、2ヶ月の間にCopilotを解約すれば、料金は発生しません。
※解約忘れると料金発生します。
7.この後は個人情報の入力とカード情報の入力画面に遷移します。
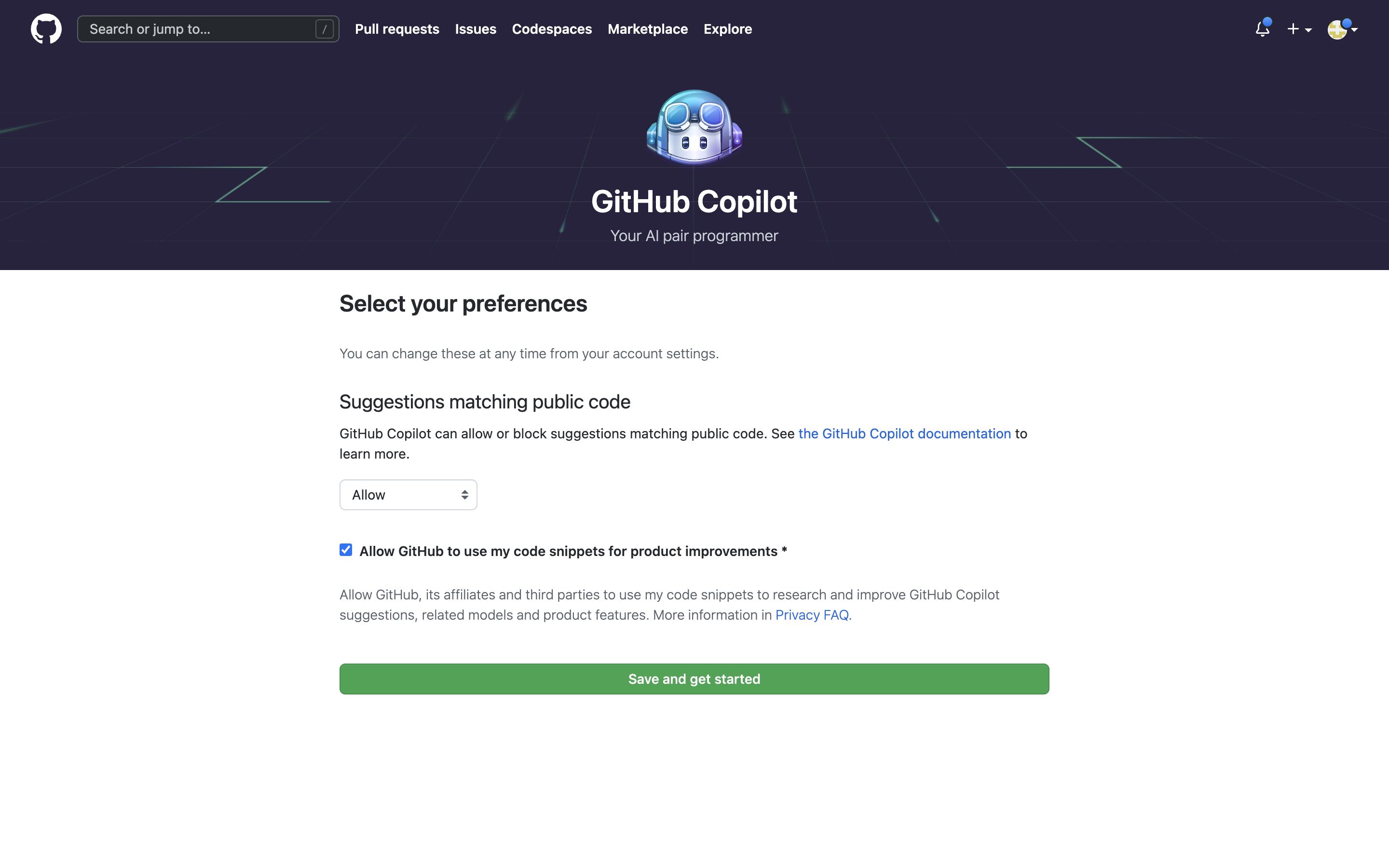
8.7を入力した後は以下のページに遷移します。
この画面ではGitHub Copilotがパブリックリポジトリにアクセスするかどうかを選択します。
パブリックリポジトリにあるコードを学習することでCopilotがより良い提案をする事ができます。
こちらは後で変更することができます。
入力が終わったら、Save and get started をクリックします。
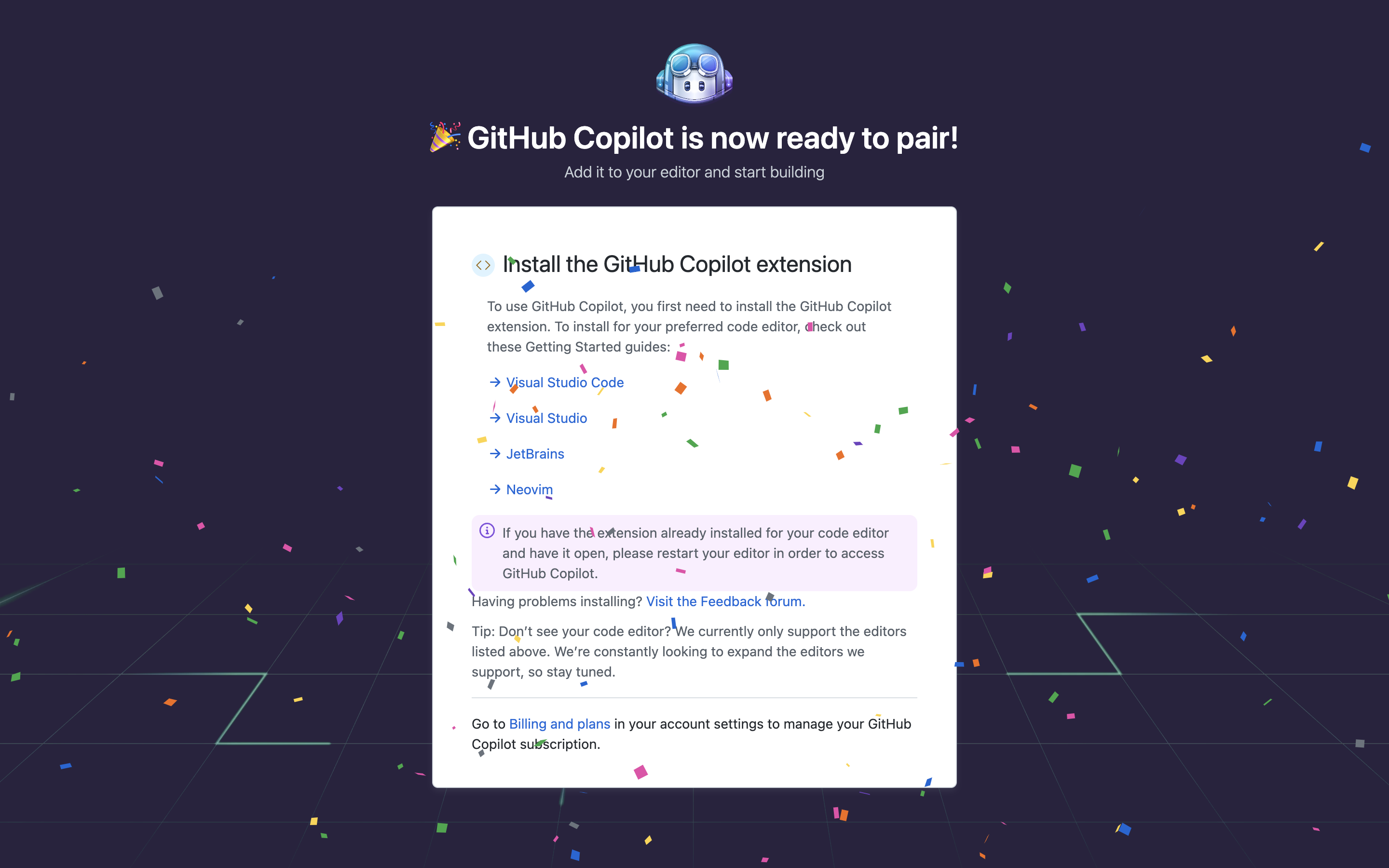
9.以下の画面に遷移したらGitHubでの設定は終了です。
Visual Stadio Codeでの設定
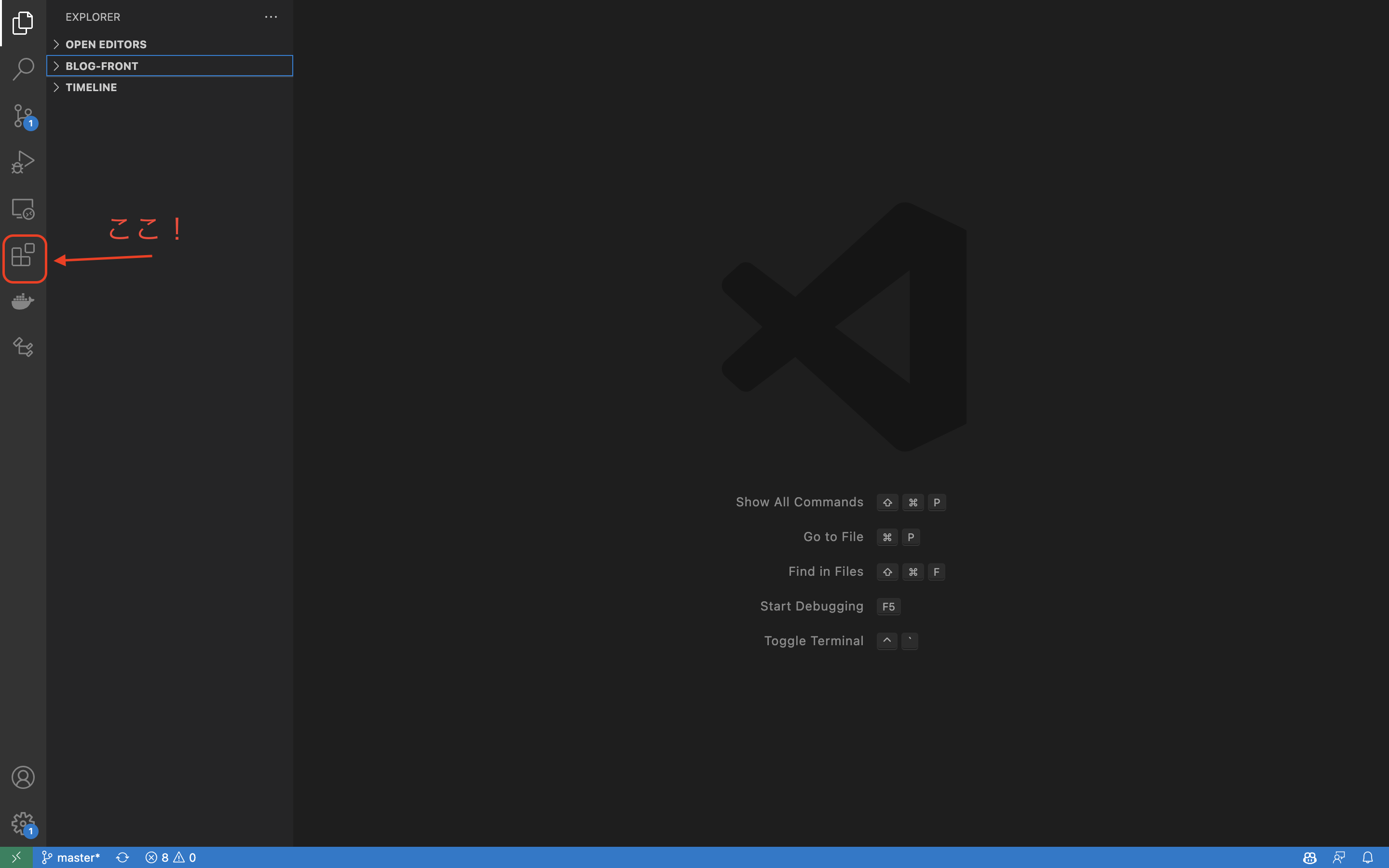
1.VS codeを開いて拡張機能のメニューを選択する
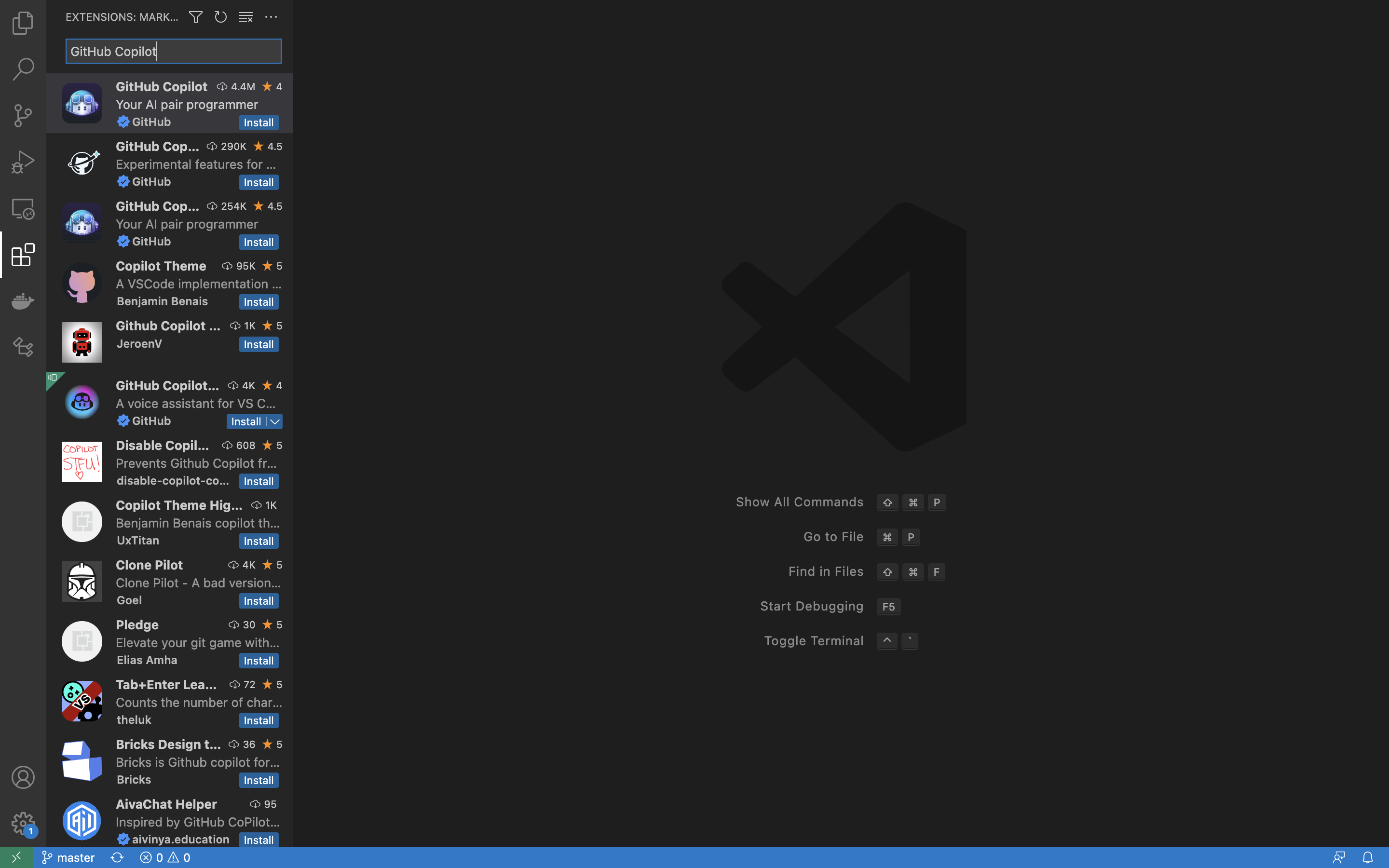
2.検索バーにGitHub Copilot を入力
3.一番上にでた拡張機能を選択
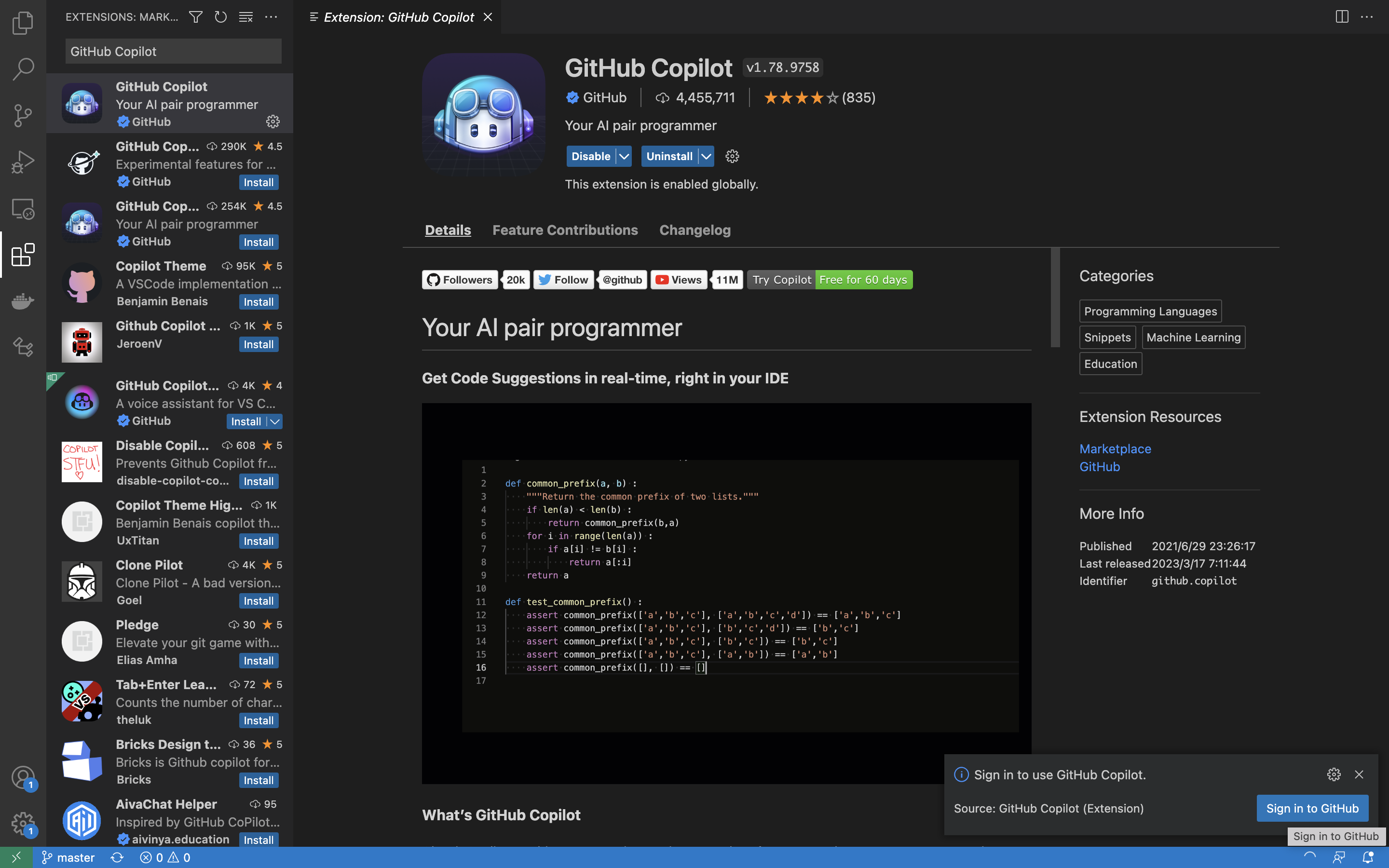
4.インストールする
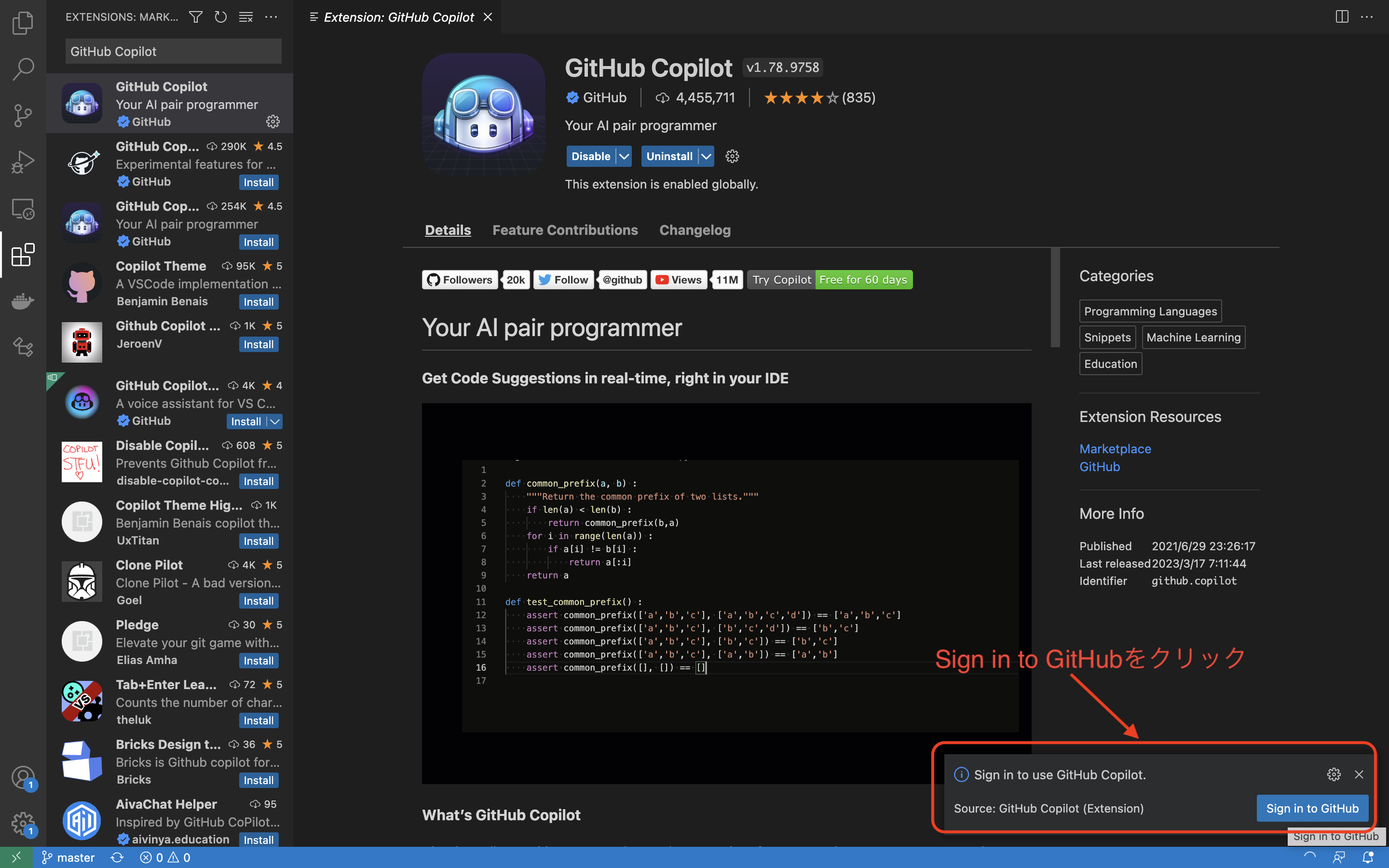
5.Sign in to GitHub をクリックする
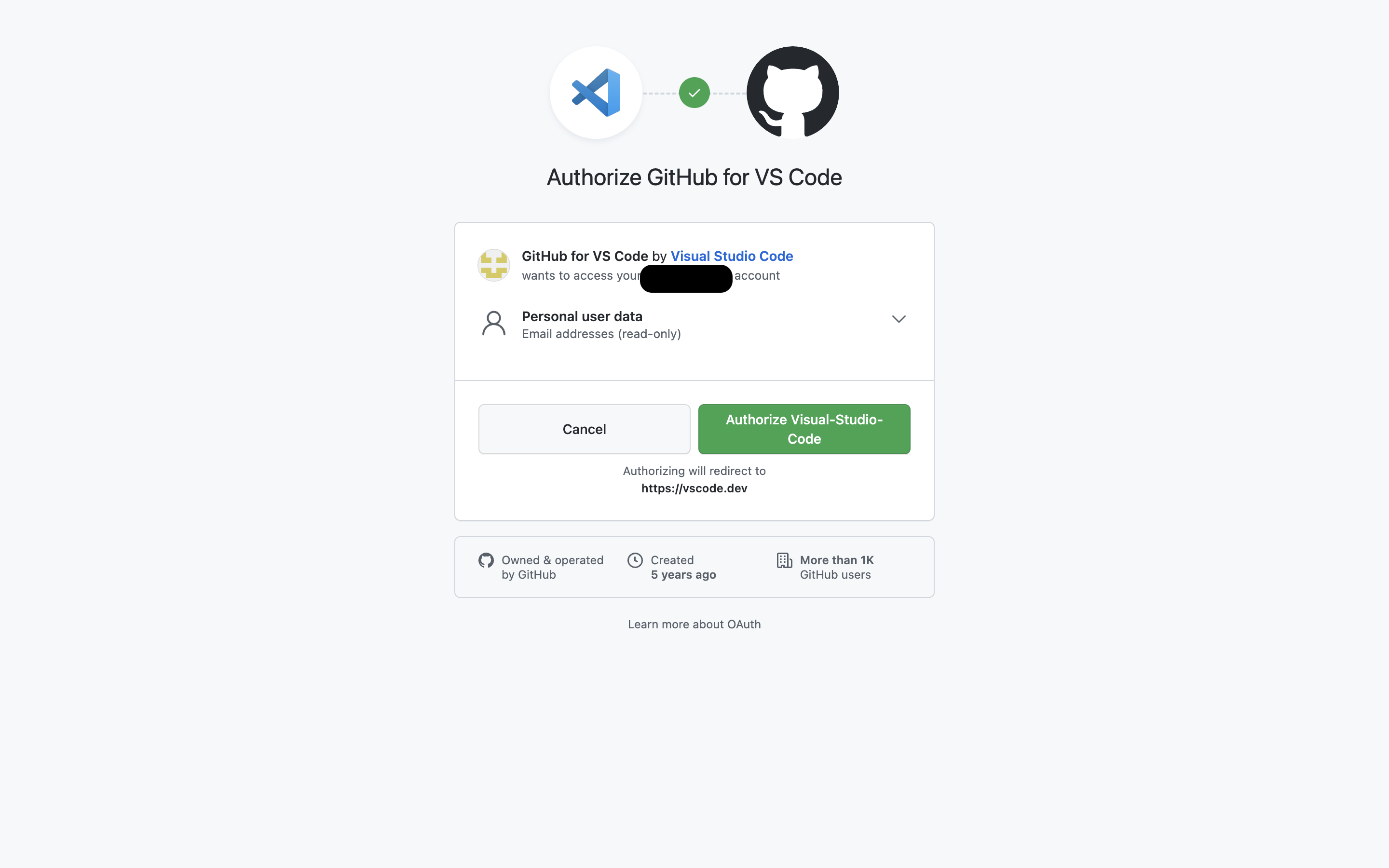
6.VS codeとGitHubの連携を行う
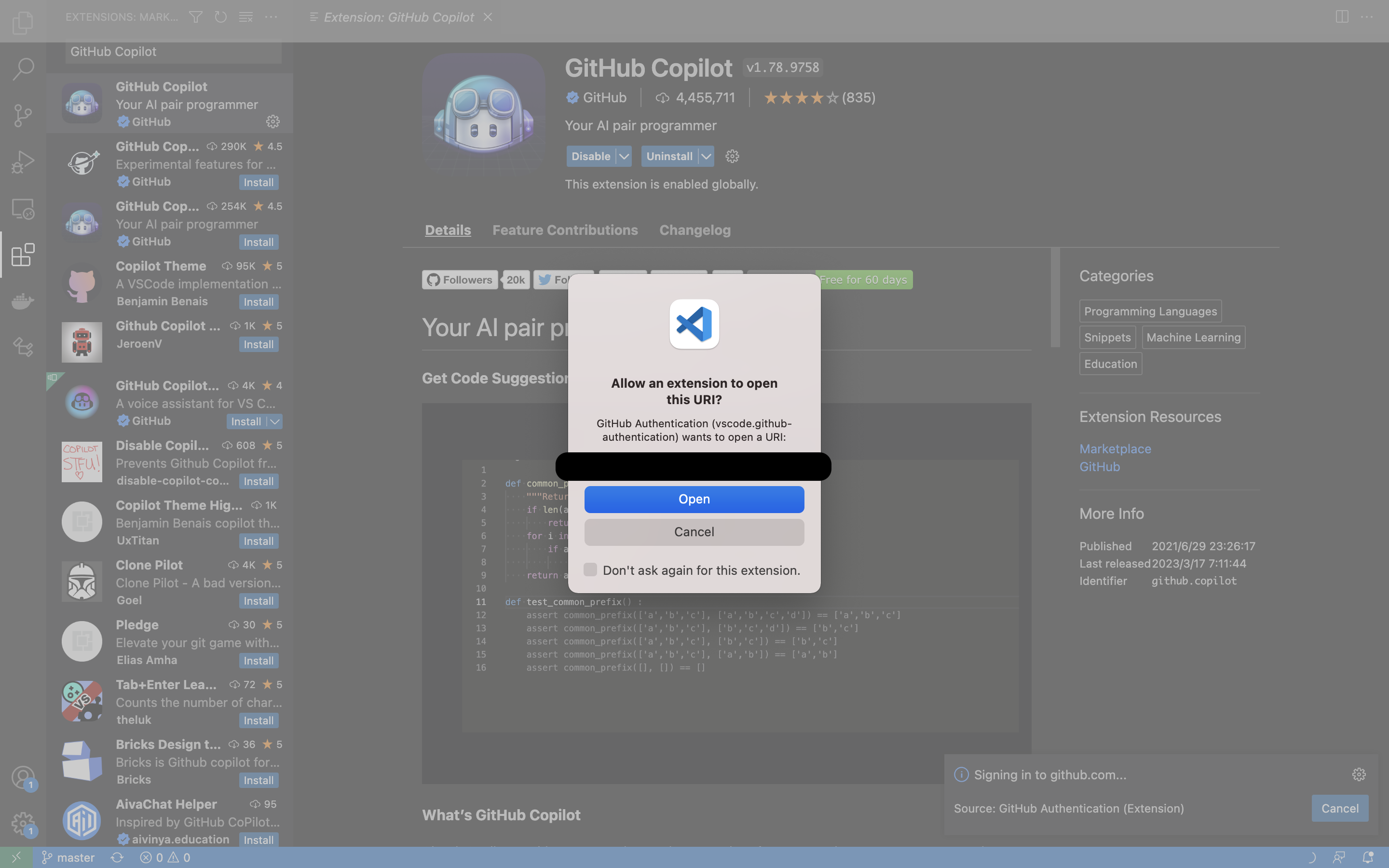
7.VS codeの画面に戻ったら以下の画面になるので、open をクリックする
これでVS codeを使ったGitHub Copilotを利用する事ができます。
さいごに
GitHub Copilotはプライベートで勉強するときの強い味方になりそうです。
設定も簡単にできるのでぜひ試してみてください。
60日間のトライアル期間を超えると料金が発生します。
解約についてはこちらを参考にしてください。
.png&w=3840&q=75)
